MODUL 4
Praktikum 1
Ketiklah script di bawah ini :
modul_4a.html
<html>
<head>
<title>Penerapan CSS</title>
<style type="text/css">
p{color:red;}
h1{color:blue;}
</style>
<p>Belajar CSS</p>
<h1>H1 Menjadi Warna Biru</h1>
</body>
</html>
<head>
<title>Penerapan CSS</title>
<style type="text/css">
p{color:red;}
h1{color:blue;}
</style>
<p>Belajar CSS</p>
<h1>H1 Menjadi Warna Biru</h1>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 2
Ketiklah script di bawah ini :
modul_4b.html
<html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
p{color:red;}
body{backgroud-color:yellow;}
h1{color:blue; size:40;}
</style>
</head>
<body>
<p>Paragraf CSS</p>
<h1>Header 1 Hasil CSS</h1>
</body>
</html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
p{color:red;}
body{backgroud-color:yellow;}
h1{color:blue; size:40;}
</style>
</head>
<body>
<p>Paragraf CSS</p>
<h1>Header 1 Hasil CSS</h1>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 3
Ketiklah script di bawah ini :
file.css
p{color:white;}
body{background-color: black;}
h1{color:yellow; size:40;}
modul_4c.html
<html>
<head>
<title>CSS Pertamaku</title>
<link rel="stylesheet" type="text/css" href="file.css"/>
</head>
<body>
<p>Paragraf CSS</p>
<h1>Header 1 hasil CSS</h1>
</body>
</html>
<head>
<title>CSS Pertamaku</title>
<link rel="stylesheet" type="text/css" href="file.css"/>
</head>
<body>
<p>Paragraf CSS</p>
<h1>Header 1 hasil CSS</h1>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 4
Ketiklah script di bawah ini :
modul_4d.html
<html>
<head>
<title>CSS Pertamaku</title>
</head>
<p style="background:blue; color:white;">
CSS nya di Tempat Tag P</p>
<b style="background:yellow; color:red; size:35;">
Tag B yang ini juga Ada CSS nya</b>
</body>
</html>
<head>
<title>CSS Pertamaku</title>
</head>
<p style="background:blue; color:white;">
CSS nya di Tempat Tag P</p>
<b style="background:yellow; color:red; size:35;">
Tag B yang ini juga Ada CSS nya</b>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 5
Siapkanlah file :
klematis_small.jpg, klematis2_small.jpg, klematis3_small.jpg
Ketiklah script di bawah ini :
modul_4e.html
<style>
div.img {
margin: 5px;
padding: 5px;
border: 1px solid #0000ff;
height: auto;
width: auto;
float: left;
text-align: center;
}
div.img img {
display: inline;
margin: 5px;
border: 1px solid #ffffff;
}
div.img a:hover img {
border: 1px solid #0000ff;
}
div.desc {
text-align: center;
font-weight: normal;
width: 120px;
margin: 5px;
}
</style>
<div class="img">
<a target="_blank" href="modul_4a.html"><img src="klematis_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="modul_4b.html"><img src="klematis2_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="modul_4c.html"><img src="klematis3_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
div.img {
margin: 5px;
padding: 5px;
border: 1px solid #0000ff;
height: auto;
width: auto;
float: left;
text-align: center;
}
div.img img {
display: inline;
margin: 5px;
border: 1px solid #ffffff;
}
div.img a:hover img {
border: 1px solid #0000ff;
}
div.desc {
text-align: center;
font-weight: normal;
width: 120px;
margin: 5px;
}
</style>
<div class="img">
<a target="_blank" href="modul_4a.html"><img src="klematis_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="modul_4b.html"><img src="klematis2_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
<div class="img">
<a target="_blank" href="modul_4c.html"><img src="klematis3_small.jpg" alt="Klematis" width="110" height="90"></a>
<div class="desc">Add a description of the image here</div>
</div>
Tampilan yang dihasilkan:
Praktikum 6
Ketiklah script di bawah ini :
modul_4f.html
<html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
.left {text-align: left}
.center {text-align: center}
</style>
<p class="left">Paragraf ini rata kiri dipanggil melalui Class Left</p>
<p class="center">Paragraf ini rata tengah dipanggil melalui Class Center</p>
</body>
</html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
.left {text-align: left}
.center {text-align: center}
</style>
<p class="left">Paragraf ini rata kiri dipanggil melalui Class Left</p>
<p class="center">Paragraf ini rata tengah dipanggil melalui Class Center</p>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 7
Ketiklah script di bawah ini :
modul_4g.html
<style type="text/css">
.polesteks{color:green; font-size: 34;}
</style>
<body>
<b class="polesteks">Saya adalah CSS</b>
<p class="polesteks">Saya adalah CSS</p>
</body>
.polesteks{color:green; font-size: 34;}
</style>
<body>
<b class="polesteks">Saya adalah CSS</b>
<p class="polesteks">Saya adalah CSS</p>
</body>
Tampilan yang dihasilkan:
Praktikum 8
Ketiklah script di bawah ini :
modul_4h.html
<html>
<head>
<title>Jenis-Jenis Selector</title>
</head>
<style type="text/css">
p.italic {font-size:200%; font-style:italic}
p.normal {font-family:arial; font-style:normal}
p.oblique {font-style:oblique}
</style>
<body>
<p class="italic">Universitas Kuningan</p>
<p class="normal">Universitas Kuningan</p>
<p class="oblique">Universitas Kuningan</p>
</body>
</html>
<head>
<title>Jenis-Jenis Selector</title>
</head>
<style type="text/css">
p.italic {font-size:200%; font-style:italic}
p.normal {font-family:arial; font-style:normal}
p.oblique {font-style:oblique}
</style>
<body>
<p class="italic">Universitas Kuningan</p>
<p class="normal">Universitas Kuningan</p>
<p class="oblique">Universitas Kuningan</p>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 9
Siapkan file : img-tree.png
Ketiklah script di bawah ini :
modul_4i.html
<html>
<head>
<style type="text/css">
body {
background-image: url("img-tree.png");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>background no-repeat, set position example.</p>
<p>Now the background image is only shown once, and positioned away from the text.</p>
<p>In this example we have also added a margin on the right side,
so the background image will never disturb the text.</p>
<p>Cascading Style Sheet (CSS)</p>
<p> merupakan aturan untuk mengendalikan beberapa komponen
dalam sebuah web sehingga akan lebih terstruktur dan seragam. </p>
<p>CSS bukan merupakan bahasa pemograman</p>
</body>
</html>
<head>
<style type="text/css">
body {
background-image: url("img-tree.png");
background-repeat: no-repeat;
background-position: right top;
margin-right: 200px;
}
</style>
</head>
<body>
<h1>Hello World!</h1>
<p>background no-repeat, set position example.</p>
<p>Now the background image is only shown once, and positioned away from the text.</p>
<p>In this example we have also added a margin on the right side,
so the background image will never disturb the text.</p>
<p>Cascading Style Sheet (CSS)</p>
<p> merupakan aturan untuk mengendalikan beberapa komponen
dalam sebuah web sehingga akan lebih terstruktur dan seragam. </p>
<p>CSS bukan merupakan bahasa pemograman</p>
</body>
</html>
Tampilan yang dihasilkan:
Praktikum 10
Ketiklah script di bawah ini :
modul_4i1.html
<!DOCTYPE html>
<html>
<head>
<style>
input[type=text], select{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display:inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit]{
width: 100%;
background-color: #4caf50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {background-color:#45a049;}
div {border-radius:5px; background-color:#f2f2f2; padding:20px;}
</style>
</head>
<body>
<h3>Using CSS to style an HTML Form</h3>
<div>
<form action="/action_page.php">
<label for="nim">NIM</label>
<input type="text" id="nim" name="NIM" placeholder="Nomor Induk Mahasiswa">
<label for="nama">Nama</label>
<input type="text" id="nama" name="NAMA" placeholder="Nama Lengkap">
<label for="prodi">Program Studi</label>
<select id="prodi" name="prodi">
<option value="TI S1"> Teknik Informatika S1</option>
<option value="SI S1"> Sistem Informasi S1</option>
<option value="MI D3"> Management Informatika D3</option>
<option value="TI D3"> Teknik Informatika D3</option>
</select>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
<html>
<head>
<style>
input[type=text], select{
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display:inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit]{
width: 100%;
background-color: #4caf50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {background-color:#45a049;}
div {border-radius:5px; background-color:#f2f2f2; padding:20px;}
</style>
</head>
<body>
<h3>Using CSS to style an HTML Form</h3>
<div>
<form action="/action_page.php">
<label for="nim">NIM</label>
<input type="text" id="nim" name="NIM" placeholder="Nomor Induk Mahasiswa">
<label for="nama">Nama</label>
<input type="text" id="nama" name="NAMA" placeholder="Nama Lengkap">
<label for="prodi">Program Studi</label>
<select id="prodi" name="prodi">
<option value="TI S1"> Teknik Informatika S1</option>
<option value="SI S1"> Sistem Informasi S1</option>
<option value="MI D3"> Management Informatika D3</option>
<option value="TI D3"> Teknik Informatika D3</option>
</select>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
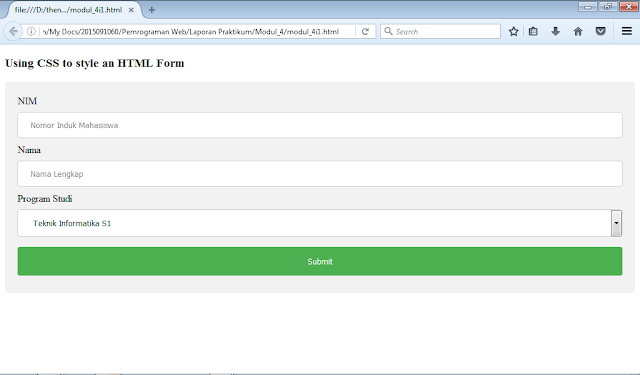
Tampilan yang dihasilkan:
Pre Test Praktikum
Ketiklah script di bawah ini :
modul_4pretest.html
<html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
.left {text-align: left}
.center {text-align: center}
</style>
<p class="left">Paragraf ini rata kiri dipanggil melalui Class Left</p>
<p class="center">Paragraf ini rata tengah dipanggil melalui Class Center</p>
</body>
</html>
<head>
<title>CSS Pertamaku</title>
<style type="text/css">
.left {text-align: left}
.center {text-align: center}
</style>
<p class="left">Paragraf ini rata kiri dipanggil melalui Class Left</p>
<p class="center">Paragraf ini rata tengah dipanggil melalui Class Center</p>
</body>
</html>
Tampilan yang dihasilkan:
Tugas Praktikum
Ketiklah script di bawah ini :
modul_4tugas.html
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: left;
}
a:link, a:visited {
display: block;
width: 120px;
font-weight: bold;
color: #FFFFFF;
background-color: grey;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover, a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
}
li {
float: left;
}
a:link, a:visited {
display: block;
width: 120px;
font-weight: bold;
color: #FFFFFF;
background-color: grey;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
a:hover, a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#news">News</a></li>
<li><a href="#contact">Contact</a></li>
<li><a href="#about">About</a></li>
</ul>
</body>
</html>
Tampilan yang dihasilkan:
Post Test Praktikum
Siapkan file :
Image01.png
Image02.png
Image03.png
Image04.png
Image05.png
Ketiklah script di bawah ini :
modul_4posttest.html
<!DOCTYPE html>
<html>
<head>
<style>
img {
opacity: 0.4;
filter: alpha(opacity=70);
}
img:hover {
opacity: 1.0;
filter: alpha(opacity=100);
}
</style>
</head>
<body><center>
<h1>Image Transparency</h1>
<img src="Image01.png" width="160" height="160" alt="Image01.png">
<img src="Image02.png" width="160" height="160" alt="Image02.png">
<img src="Image03.jpg" width="160" height="160" alt="Image03.jpg">
<img src="Image04.png" width="160" height="160" alt="Image04.png">
<img src="Image05.png" width="160" height="160" alt="Image05.png">
<p><b>Note:</b> Arahkan Mouse ke Gambar</p>
</center></body>
</html>
<html>
<head>
<style>
img {
opacity: 0.4;
filter: alpha(opacity=70);
}
img:hover {
opacity: 1.0;
filter: alpha(opacity=100);
}
</style>
</head>
<body><center>
<h1>Image Transparency</h1>
<img src="Image01.png" width="160" height="160" alt="Image01.png">
<img src="Image02.png" width="160" height="160" alt="Image02.png">
<img src="Image03.jpg" width="160" height="160" alt="Image03.jpg">
<img src="Image04.png" width="160" height="160" alt="Image04.png">
<img src="Image05.png" width="160" height="160" alt="Image05.png">
<p><b>Note:</b> Arahkan Mouse ke Gambar</p>
</center></body>
</html>
Tampilan yang dihasilkan:













0 Response to "Laporan Praktikum Pemrograman Web 1 Modul 4"
Posting Komentar